软件标签:
为您提供iconfont 阿里巴巴矢量图标库下载,软件大小2.2MB。支持运行平台所有微软平台/。
iconfont 阿里巴巴矢量图标库 介绍
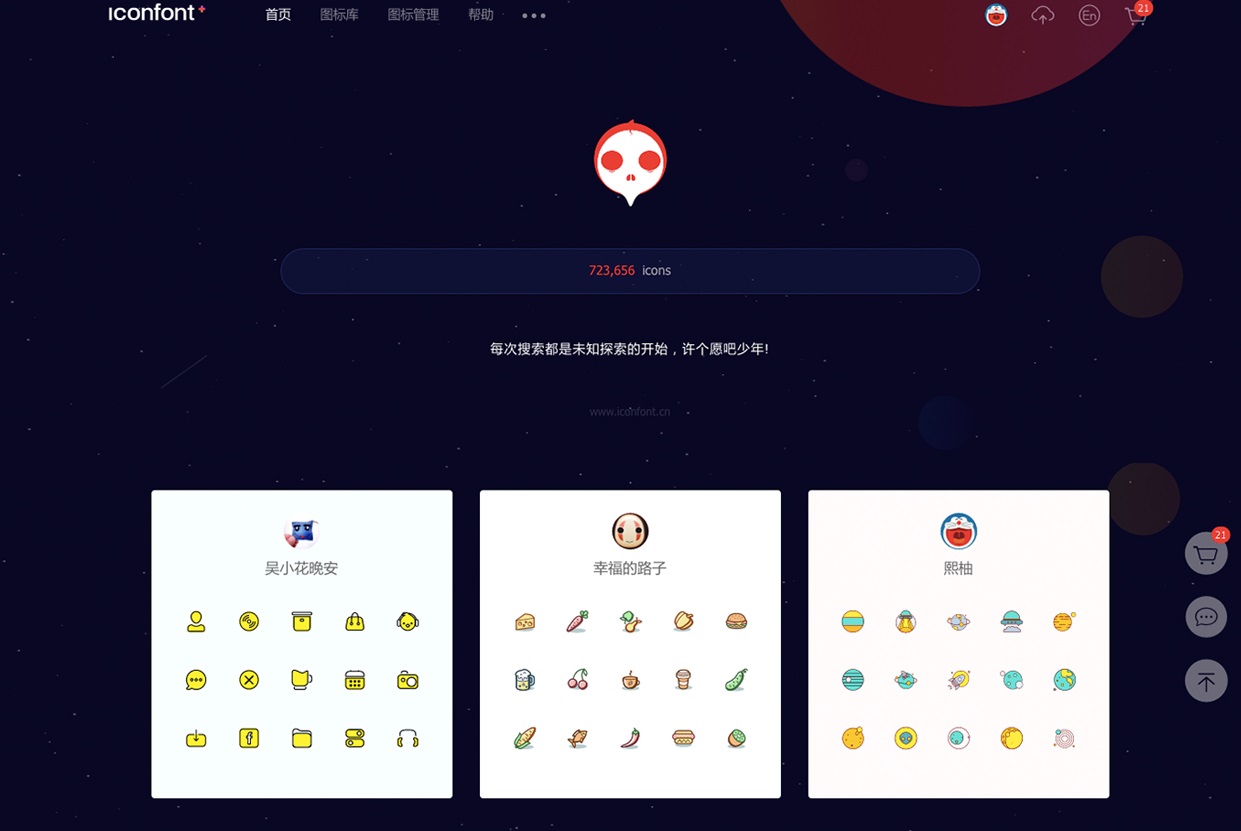
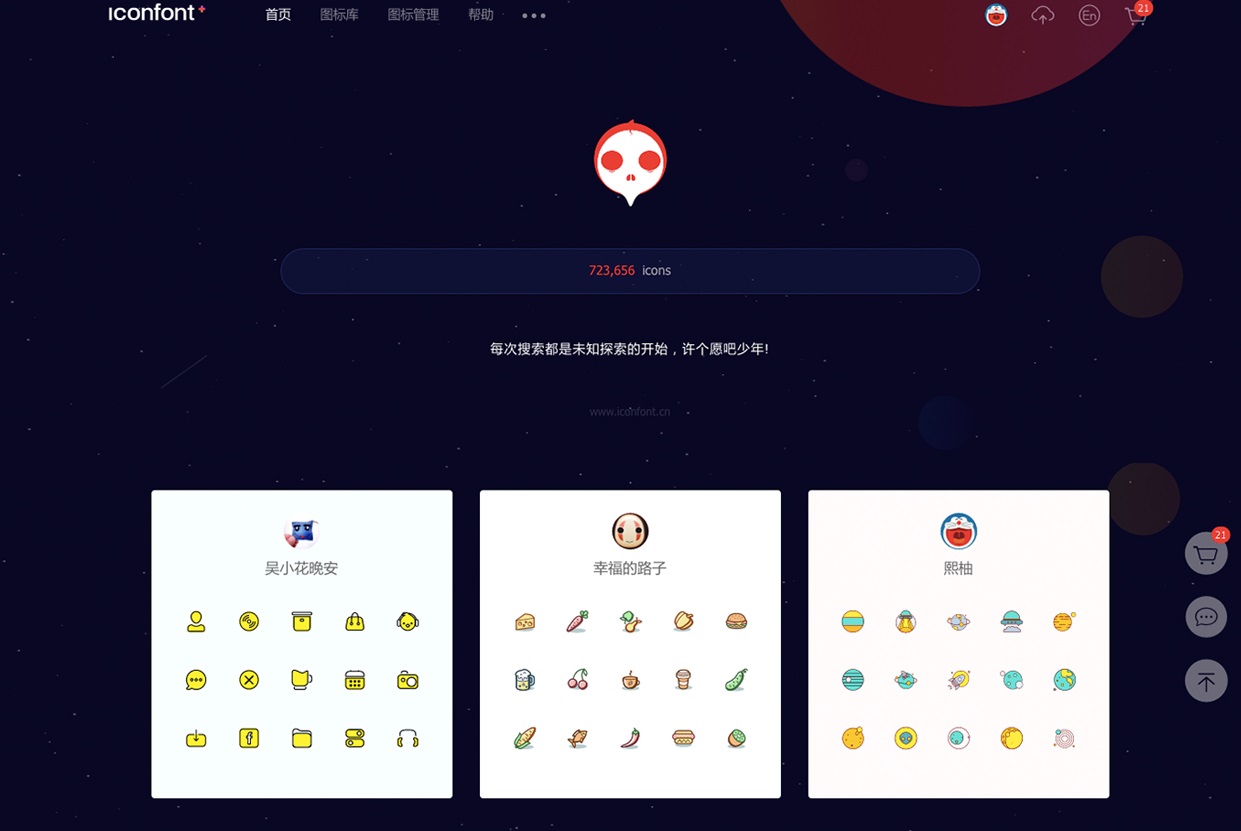
iconfont 阿里巴巴矢量图标库是由阿里巴巴MUX倾情塑造的矢量素材图标管理方法、互动平台。iconfont关键为icon设计师们量身定做打造出,致力于原创设计图标设计方案,集图标检索、下载、提交、管理方法等多种作用于一体,与此同时还可以将图标转换为字体运用,便捷运用于web前端。

【基本上详细介绍】
confont阿里巴巴矢量图标库,阿里巴巴MUX倾情塑造的矢量素材图标管理方法、互动平台。iconfont室内设计师将图标上传入Icon
iconfont 阿里巴巴矢量图标库 详情
iconfont 阿里巴巴矢量图标库是由阿里巴巴MUX倾情塑造的矢量素材图标管理方法、互动平台。iconfont关键为icon设计师们量身定做打造出,致力于原创设计图标设计方案,集图标检索、下载、提交、管理方法等多种作用于一体,与此同时还可以将图标转换为字体运用,便捷运用于web前端。

【基本上详细介绍】
confont阿里巴巴矢量图标库,阿里巴巴MUX倾情塑造的矢量素材图标管理方法、互动平台。iconfont室内设计师将图标上传入Iconfont服务平台,客户可以自定下载多种多样格式的icon,服务平台也可将图标变换为字体,有利于前端开发随意调节与读取。
与此同时室内设计师将图标上传入Iconfontapp,客户可以自定下载多种多样格式的icon,iconfont服务平台也可将图标变换为字体,有利于前端开发随意调节与读取。
【手机软件作用】
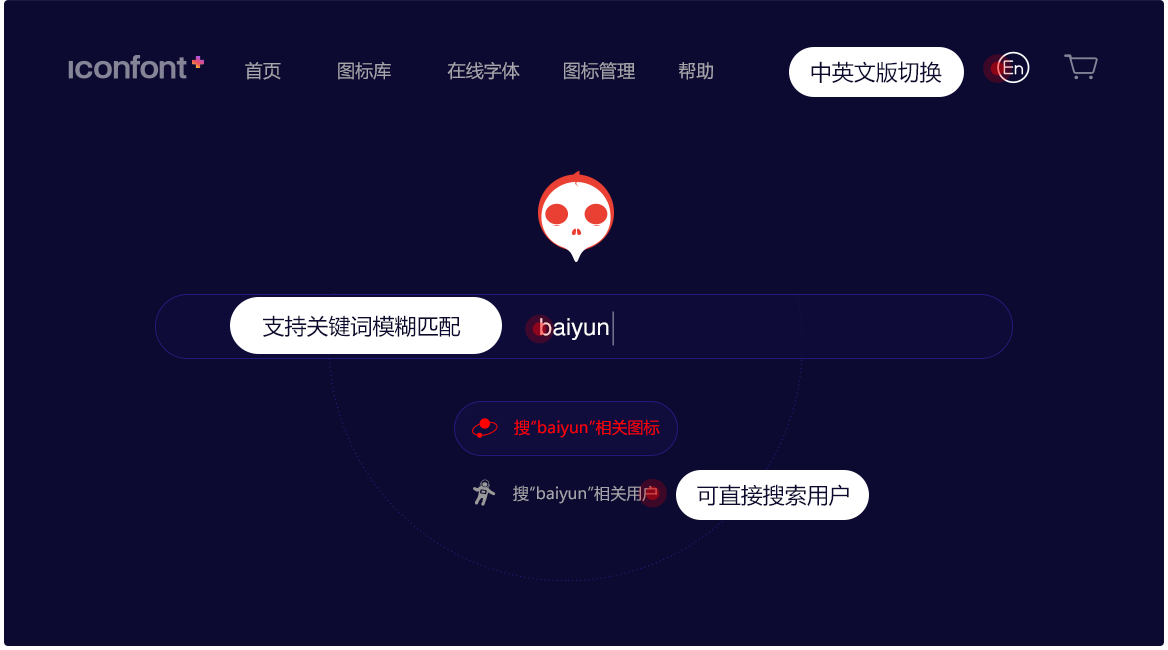
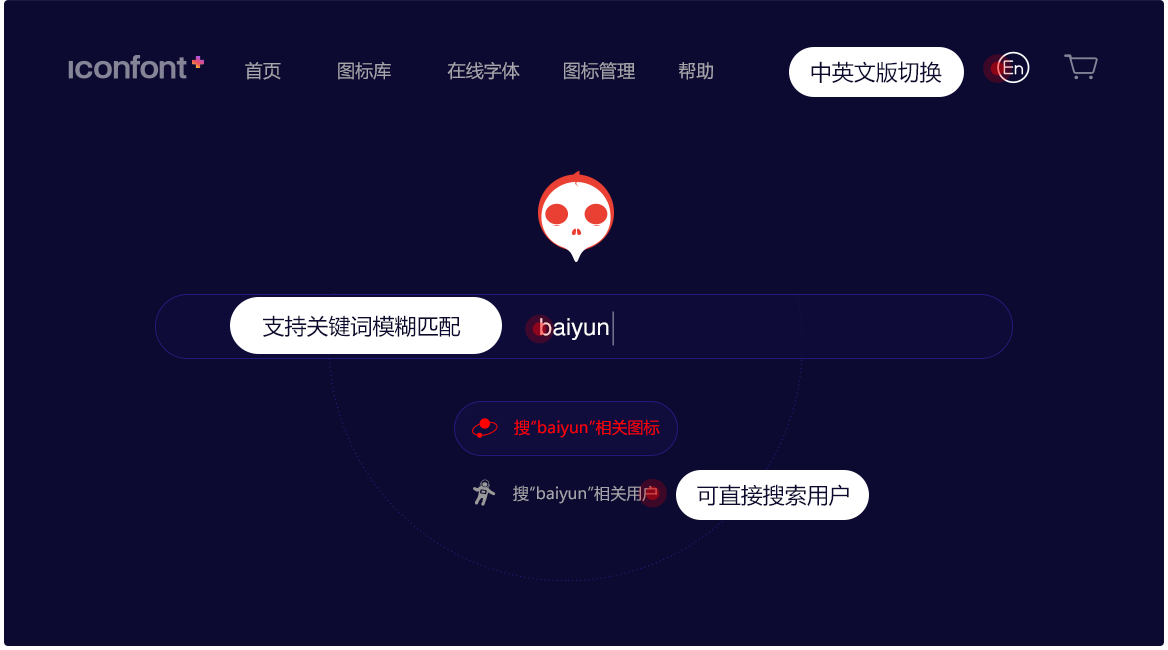
检索:支持关键字模糊搜索,可以搜图标搜客户,汉语/English/Pingyin无缝拼接有声翻译

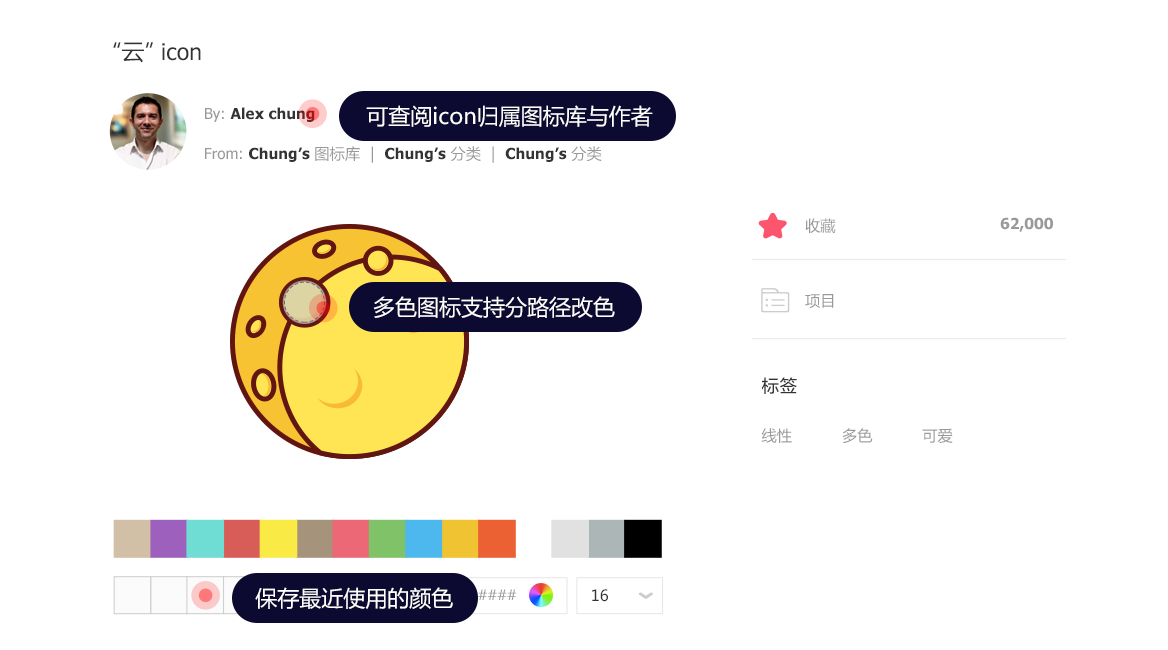
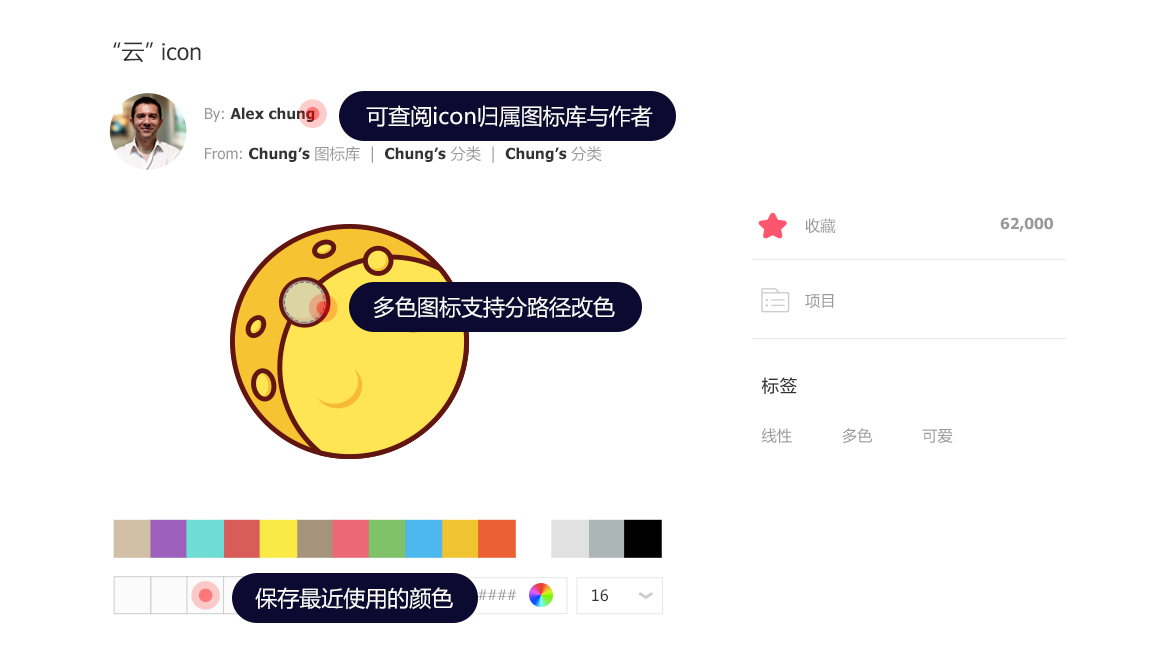
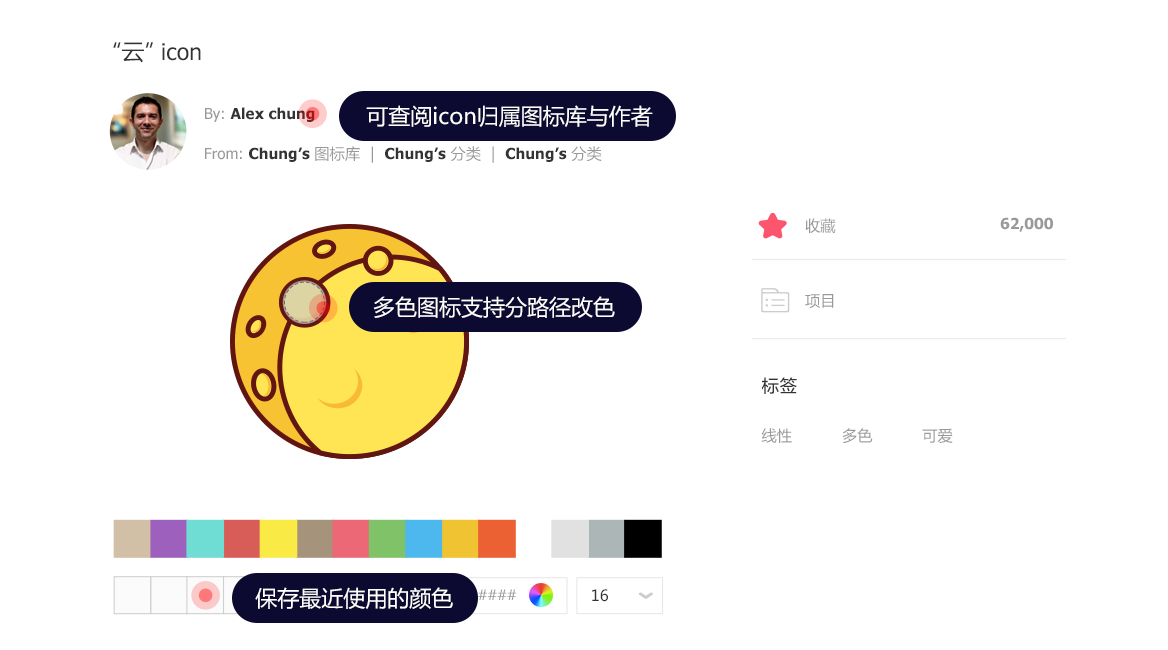
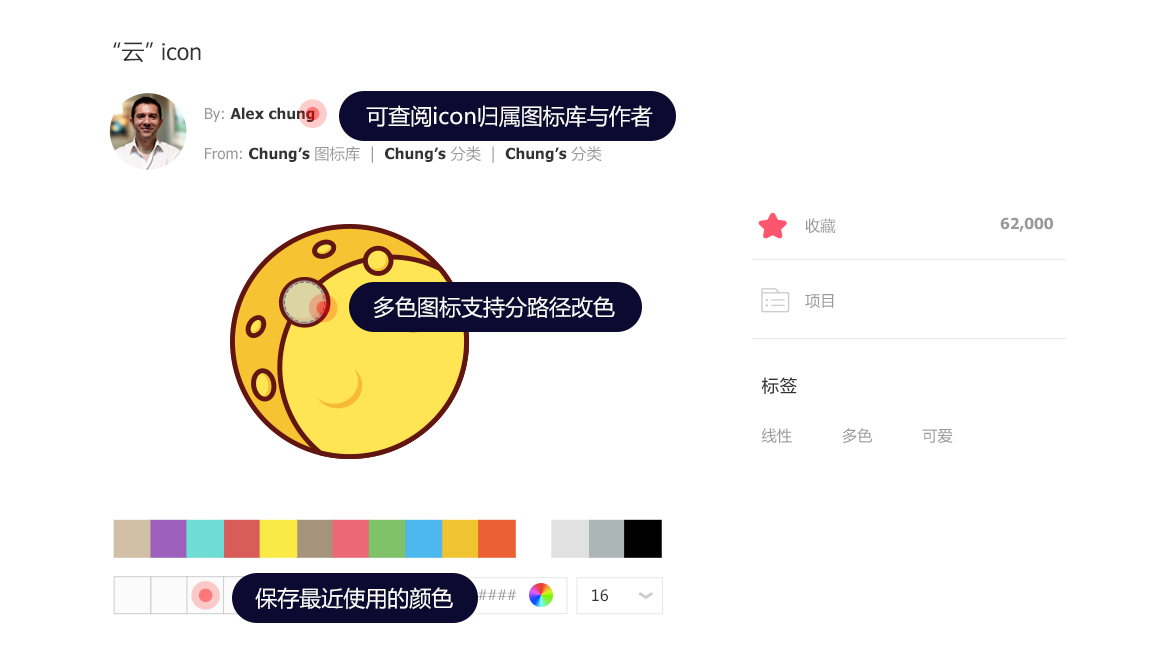
下载宝贝详情:可查看icon所属图标库与创作者,多色图标支持分途径改颜色,下载图标全自动储存最近使用的色调

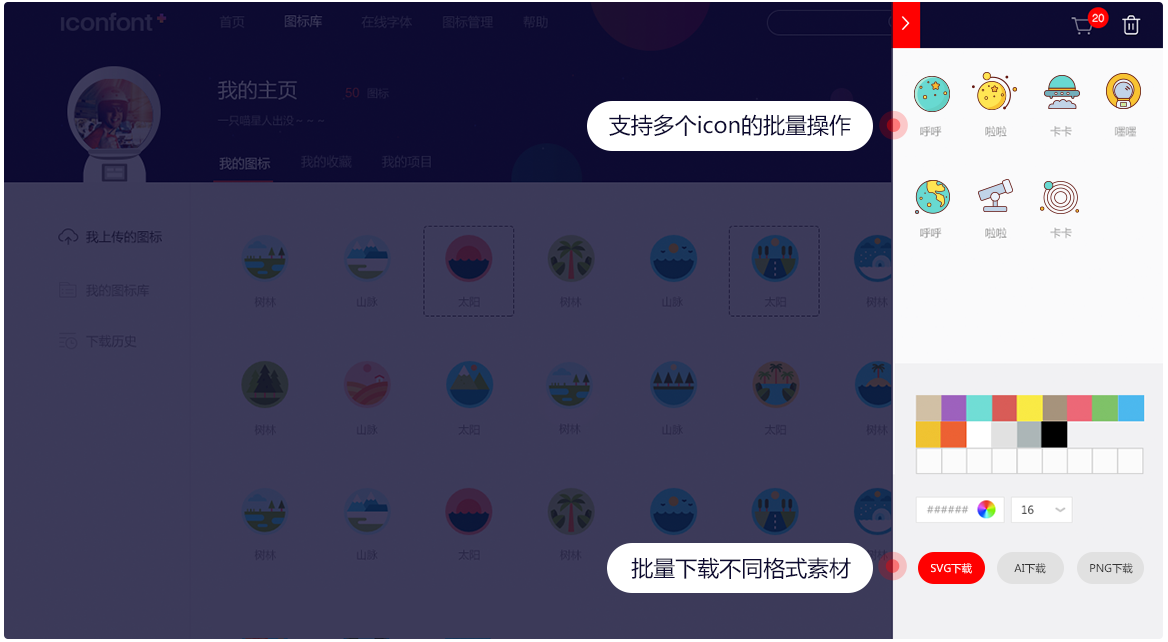
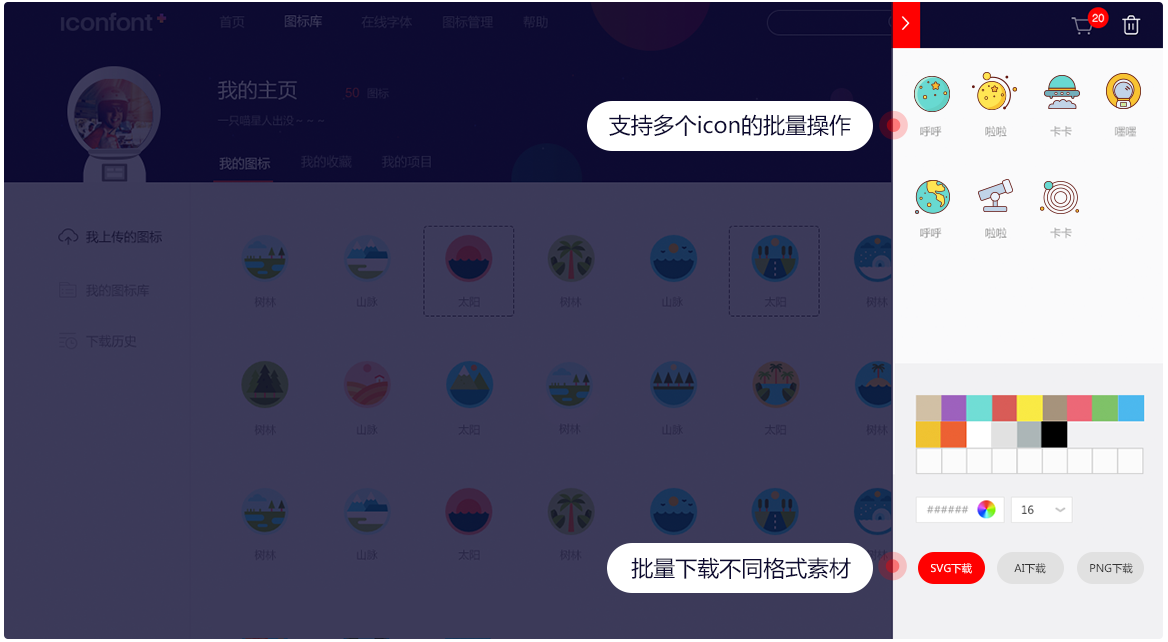
加入购物车:将图标购物车后,可以大批量下载素材内容和编码、大批量加上至新项目

提交:支持单独或大批量提交好几个icon、支持纯色/多色icon与此同时提交、支持图标自定配备标识

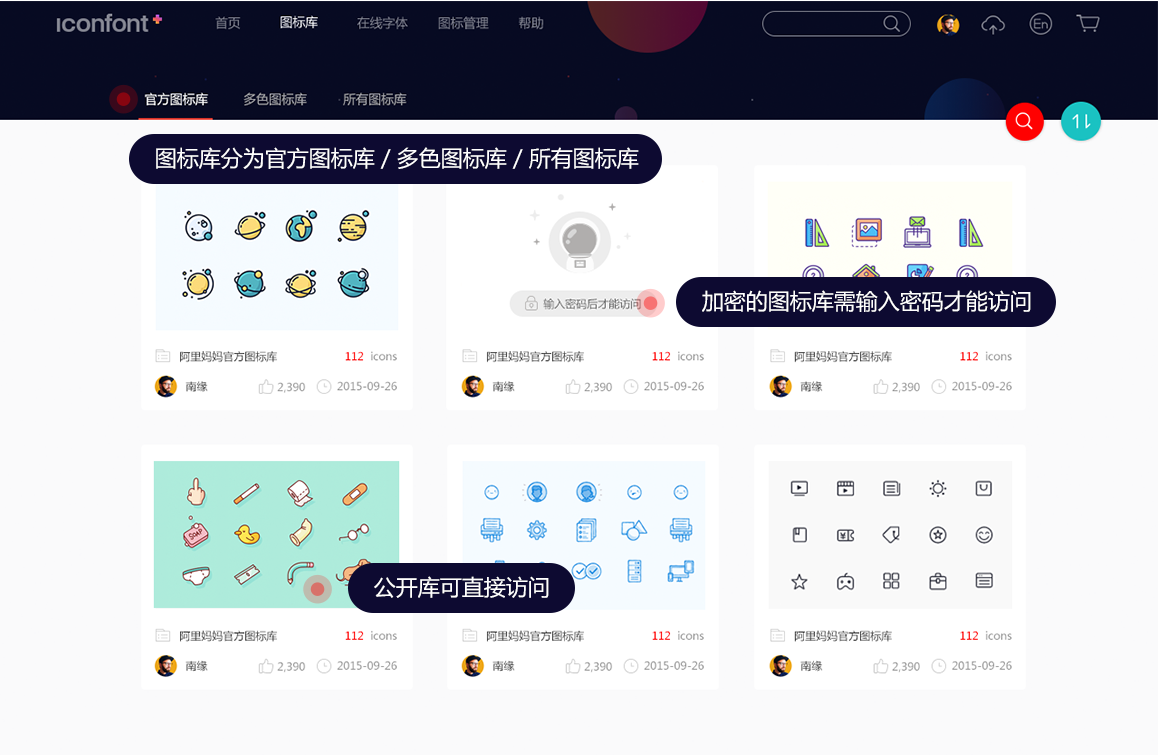
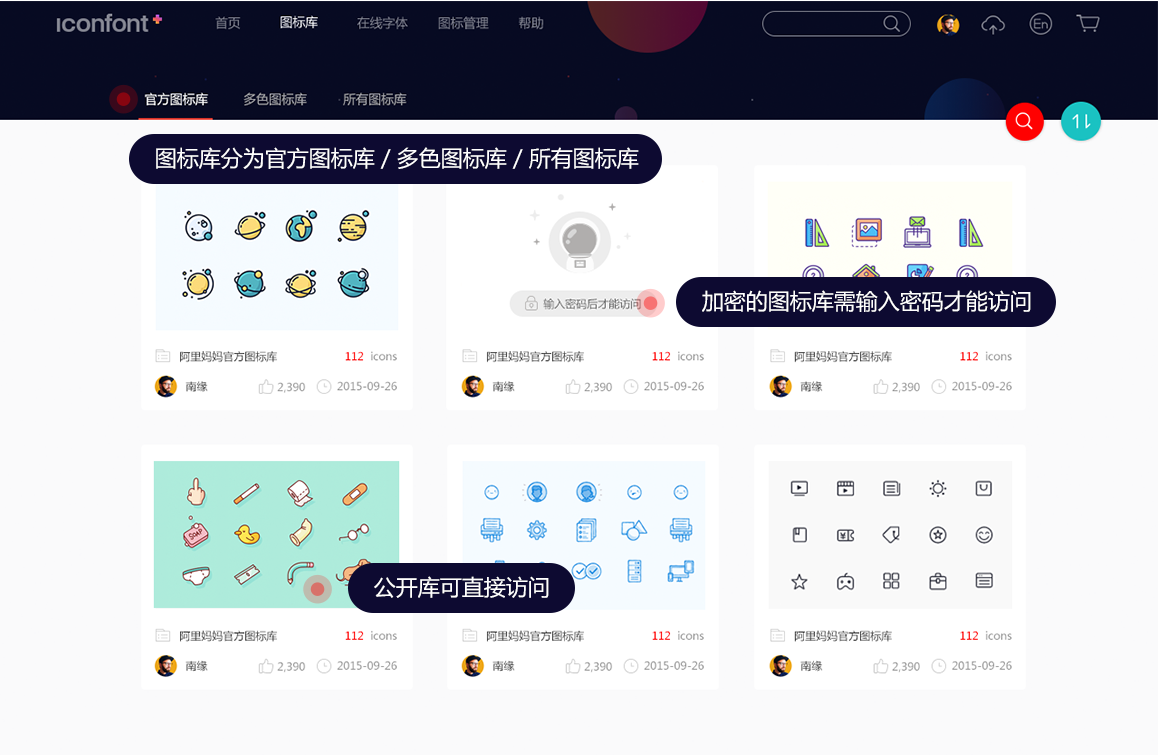
图标库:系列产品有关图标的结合,由图标发帖人建立,需根据审批才可公布/数据加密浏览图标库分成官方网图标库/自定图标库/多色图标库

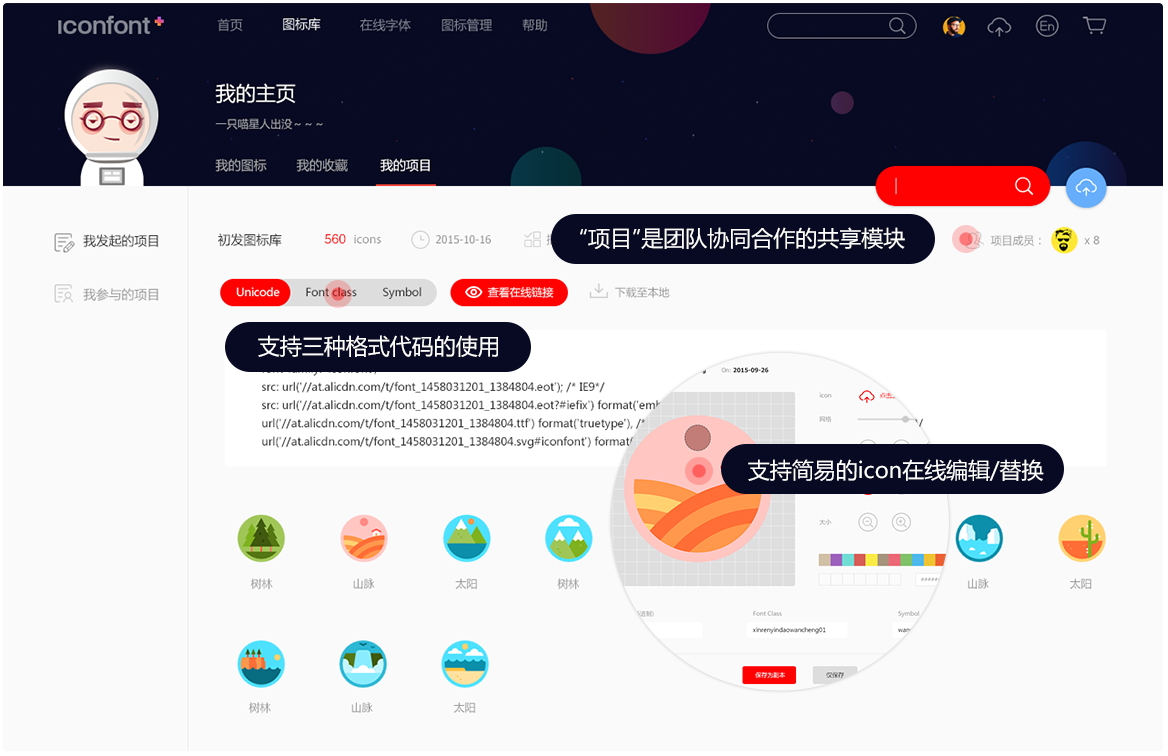
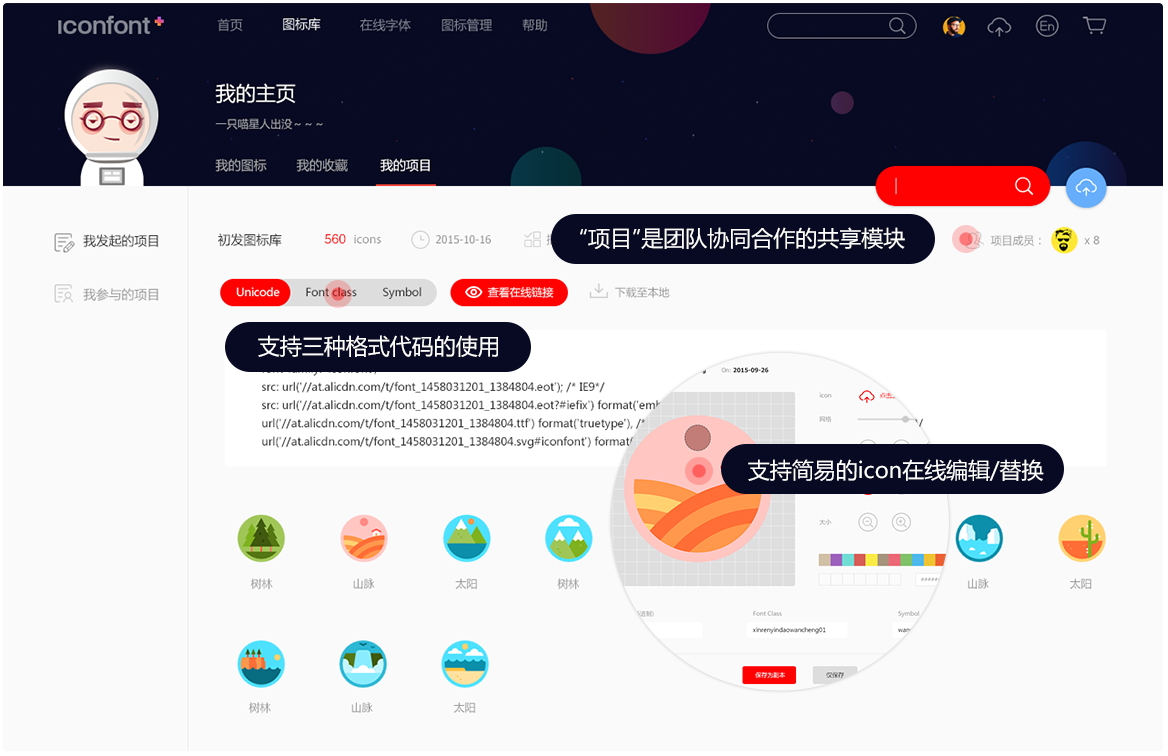
项目风险管理:“新项目”是协助精英团队协同合作的共享资源控制模块,建立新项目后,视觉效果同学们提交icon,互动/商品同学们可以?随意下载图标,前面同学们可以将图标以字体格式加上至编码,支持三种格式代码应用。

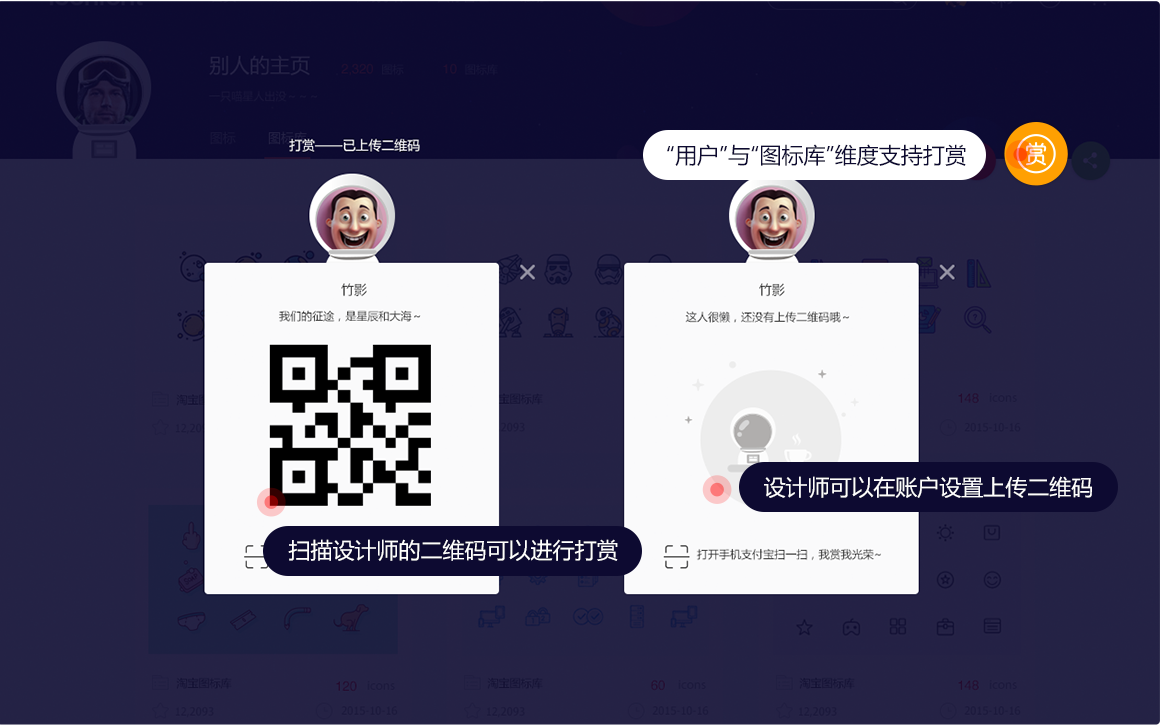
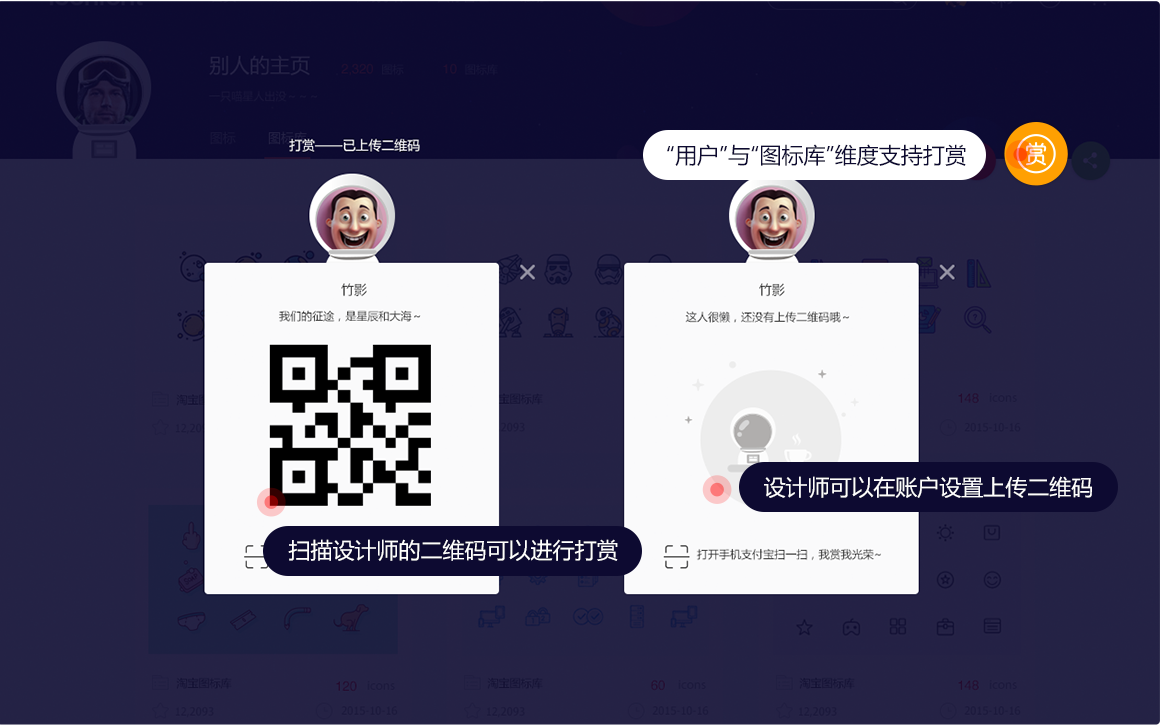
打赏主播:支持原创设计图标,重视设计方案成效,在“客户”与“图标库”层面支持打赏主播,假如你喜爱哪一位室内设计师,赶紧去打赏主播吧~

【手机软件特点】
【大量图标自定下载】
支持AI/SVG/PNG/编码格式下载
支持按途径更改icon色调
【将图标转换为字体运用】
加上新项目的图标,可以转化成线上连接
以字体方式开展重复使用
【新项目协同合作】
建立新项目后提交icon,组员可以下载图标
前面同学们可以将图标加上至编码
【原创设计icon互动平台】
大家带来一个原创设计图标共享资源、互动平台
重视原创设计,重视每一个室内设计师
【使用方法】
iconfont图标制作实例教程1. 下载源文件
图标制做模版.AI图标在编写时均以规范图标尺寸1024x1024px制作,由于在制做成字体时文档必须 设定较高的画面质量,因此图标途径也必须等占比变大。

2. 设定图标尺寸
室内设计师可以立即将画好的图标途径拷贝到模板里,依据模版的等分线,对图标 开展部位的调整,垂直居中,四周定距,确保图标的统一。

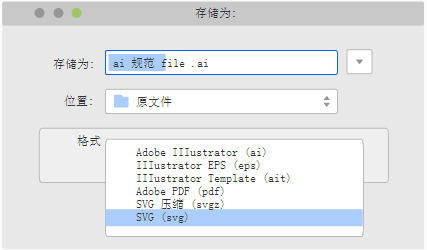
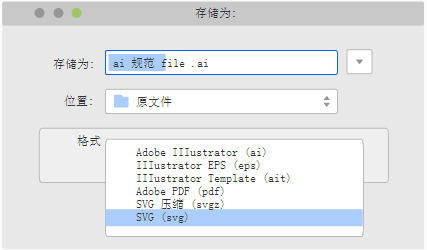
3. 另存svg格式

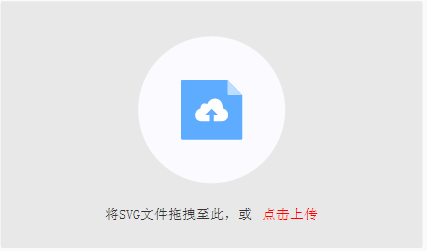
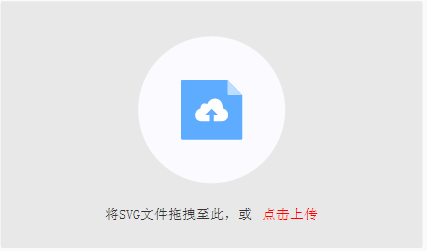
4. 提交图标
将SVG文档拖动至此,或点一下提交

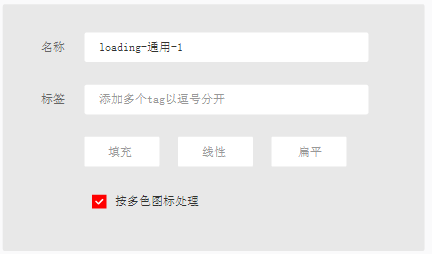
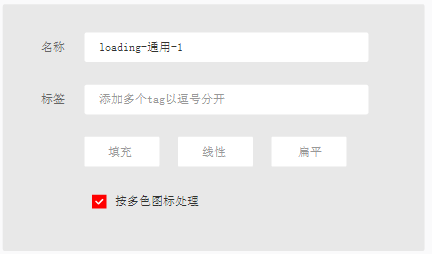
5. 取名图标及界定图标标识,进行提交

iconfont web前端运用实例教程客户在iconfont.cn可以下载,多种多样格式的icon,服务平台也可将图标变换为字体,有利于前端开发随意调节与读取。
icon单独应用单独图标客户可以自己挑选下载不一样的格式应用,包含png,ai,svg。
点一下下载按键,可以挑选下载图标。

此类方法合适用在图标引入尤其少,之后也不用尤其维护保养的情景。
例如室内设计师用于做demo原形。
前面临时性做一个主题活动页。
自然假如你仅仅为了更好地下载图标做PPT,也是非常好的。
但是如果是成系统的运用应用,提议客户把icon添加新项目,随后应用下边三种强烈推荐的方法。
unicode引入unicode是字体在网页端最初的运用方法,特性是:
兼容模式最好是,支持ie6 ,及全部当代电脑浏览器。
支持按字体的形式去动态性调节图标尺寸,色调这些。
可是由于是字体,因此不支持多色。只有应用服务平台里纯色的图标,即使新项目里有多色图标也会全自动减淡。
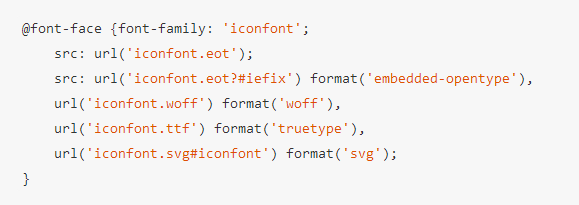
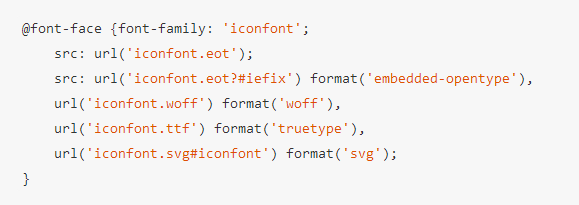
第一步:复制新项目下边转化成的font-face

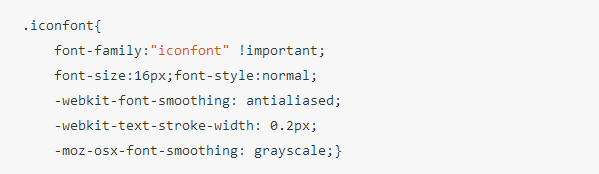
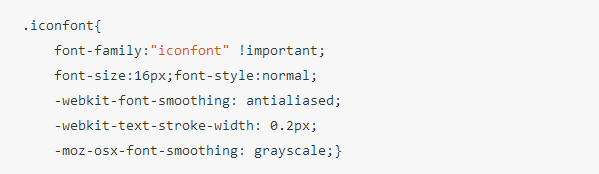
第二步:界定应用iconfont的款式

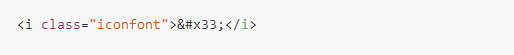
第三步:选择相对应图标并获得字体编号,运用于网页页面
 font-class引入
font-class引入font-class是unicode应用方法的一种变异,主要是处理unicode撰写不形象化,词意不清晰的问题。
与unicode应用方法对比,具备以下特性:
兼容模式优良,支持ie8 ,及全部当代电脑浏览器。
对比于unicode词意确立,撰写更形象化。可以非常容易辨别这一icon是什么。
由于应用class来界定图标,因此若想更换图标时,只要改动class里边的unicode引入。
但是由于实质上或是采用的字体,因此多色图标或是不支持的。
应用流程如下所示:
第一步:复制新项目下边转化成的fontclass编码:

第二步:选择相对应图标并获得类名,运用于网页页面:

symbol引入这也是一种最新的应用方法,应当说这才算是将来的流行,也是服务平台现阶段强烈推荐的使用方法。有关详细介绍可以参照这篇文章 这类使用方法实际上是做一个svg的结合,与上边二种对比具备以下特性:
支持多色图标了,不会再受纯色限定。
根据一些方法,支持像字体那般,根据font-size,color来调节款式。
兼容模式较弱,支持 ie9 ,及当代电脑浏览器。
浏览器3D渲染svg的特性一般,还比不上png。
应用流程如下所示:
第一步:复制新项目下边转化成的symbol编码:

第二步:添加通用性css代码(引进一次就可以了):

第三步:选择相对应图标并获得类名,运用于网页页面:

【疑难问题】
为何下载字体,更新cdn都是会提醒error ?iconfont服务平台也是依靠的第三方的c库fontforge来转化成字体的,假如unicode不符合要求,或是图标自身的途径有什么问题,它会出错的。
碰到这样的问题,可以立即把一半图标加上到一个最新项目看一下是否有什么问题,一半一半的试,就可以清查出这个问题图标了。
为何下载字体后,发觉全部图标偏上 ?这样的事情一半全是在其中一些图标有什么问题,她们的图像很有可能超过了演出舞台,也可能是室内设计师粗心大意,在演出舞台外边有一个点或是啥的。
总而言之这一图标会把全部字体展开,大家必须参照上边的用二分法清除这一图标。删掉再次转化成字体就可以。
审批一般要多长时间,有哪些常见问题没? 审批一般1-2个工作中日(但是假如审批同学们忙猝死,望原谅...)
审批不通过的因素可能是:
纯色图标与多色图标混和在一个图标库位
沒有合乎制作标准
图标品质确实辣眼
剽窃Iconfont网上已经有多色图标
大伙儿在对图标库和图标取名的情况下,尽可能属实叙述,不必发生仅有自身才可以懂的火星文字,充分考虑图标库的公布特性,通用性通俗易懂较为翠绿色身心健康无污染
微博登录有什么问题?微博登陆的问题,大家也很无奈,并不是太平稳,都没有啥意见反馈的方式,提议各位可以先应用github登录,后面大家会试着连接qq,手机微信啥的,或是建造帐户管理体系。