软件标签:
为您提供layuiadmin免费(通用后台管理模板系统)下载,软件大小593MB。支持运行平台所有微软平台/。
layuiadmin免费(通用后台管理模板系统) 介绍
layuiadmin破解版下载是一款十分专业的通用性管理后台模板系统软件,这款系统的首要功效是在控制台实现管理方法,进而协助客户构架好前面服务平台。layuiadmin绿色版可以适用当今各种不同的网站的类型,因而我们可以迅速进行网址的构架工作中,而且可以在日常的网站管理和维护保养上应用到这一款手机软件。

【软件详细介绍】
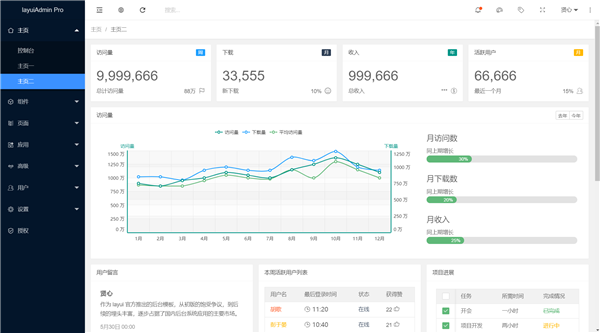
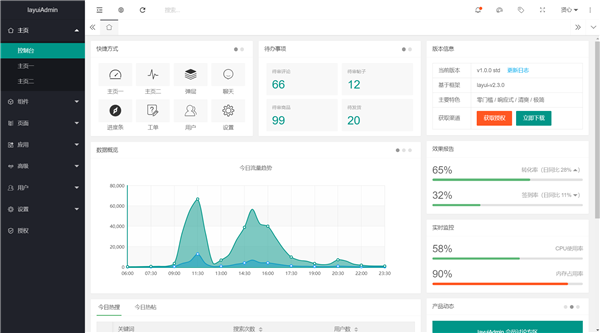
layuiAdmin 是 layui 官方网制作的通用性后台管理模板解决方法,现阶段分成“iframe版”和“单页面应用版”2个版本,layuiAdmin 是近几年来中国较为盛行的网页页面后台应用程序流程速学开发设计计划方案。

【layuiadmin破解版软件特点】
1、浩瀚星辰
假如眼底下或是一团零星之火,那决胜千里以后,迎头车风,便是一场赤焰红新吧,那一定会是一番畅快的点燃。待,秋风瑟瑟时,散作满天星辰,你看看那碧海蓝天相连,恰好是Layui不息的执着。
2、返朴归真
前面小区已经越来越日渐喧闹,大家好像难以停住追求的步伐。而Layui偏要回顾当时,赶赴在返朴归真的悠悠旅途,自信心并英勇着,寻觅于纯天然的撰写命令,尝试以非常简单的形式阐释高效率。
3、两面感受
有着两面的不仅仅是人生道路,也有Layui。一面简约,一面丰硕。简约是视觉效果所闻的外在,是开发设计所念的简单。丰硕是倾心雕刻的本质,是唾手可得的服务承诺。一切本应如此,简而全,双向感受。

【layuiadmin破解版软件优点】
手机软件自带了七种背景颜色,便于你用以各种各样原素中,如:徵章、分隔线、导航栏这些
支持向随意HTML原素设置class=layui-btn,创建一个基本按键。根据增加文件格式为layui-btn-{type}的class来界定其他按键设计风格。内嵌的按键class可以实现随机组成,进而产生更多种多样按键设计风格
支持在一个器皿中设置 class=layui-form 来标志一个表单元素块,根据标准好的HTML构造及CSS类,来拼装成各种各样的表单元素,并根据自带的 form模块 来进行各种各样互动
支持导航栏一般指网页页面导向性频道栏目结合,多以菜谱的方式展现,可使用于头顶部和侧面,是全部网页页面画龙点睛一样的存有。面包屑导航构造简易,支持自定分节符。千万别忘记了载入 element模块。尽管绝大多数个人行为全是在载入完该模块后自行实现的,但一些互动实际操作,如呼出来二级菜单等,需依靠element模块才可以应用
支持页面导航可使用于头顶部和侧面,Tab菜单栏给予好几套设计风格,支持响应式网站,支持删掉菜单栏等作用。面包屑导航构造简易,支持自定分节符
支持时间轴可使用于很多业务场景,如任务完成进展、loading这些,是一种比较直接的体现原素
支持一般的控制面板通常就是指一个单独的器皿,而折叠式控制面板则能高效地节约网页页面的可视性总面积,特别适合运用于:QA表明、帮助文件等
支持徵章是一个装饰性的原素,他们自身细微而并不醒目,但夹杂在其他原素中就变得尤其突显了。网页页面通常因徵章的衬托,而看起来十分和睦
支持将時间抽象性到二维平面图,竖直展现一段从以往到现在的小故事

【layuiadmin破解版下载操作方法】
怎样在layuiAdmin破解版下载中应用jQuery?
noConflict() 方式 会释放出来对 $ 标志符的操纵,那样别的脚本制作就可以运用它了
自然,还可以根据全称取代缩写的方法来应用 jQuery:

还可以建立自身的缩写。noConflict() 可回到对 jQuery 的引入,可以把它存进自变量,以供稍候应用

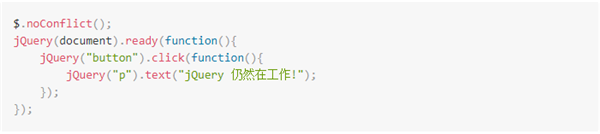
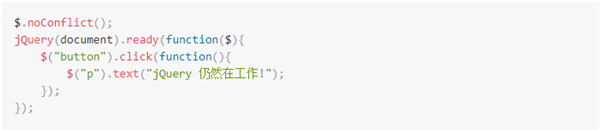
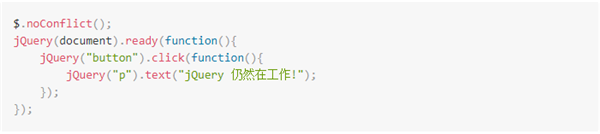
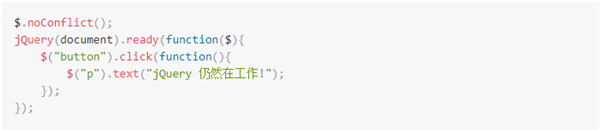
假如你的 jQuery 代码块应用 $ 缩写,而且你不愿意更改这一快捷方式图标,那麼可以把 $ 标记做为自变量传送给 ready 方式
那样就可以在函数公式内应用 $ 标记了,可是在函数公式外,依然迫不得已应用 “jQuery”:

我自然并不是而言jQuery 的,我是来说 layui 的,一定不太好漂亮文本文档吧
应用内部结构jQuery
因为 layui 一部分内嵌模块依靠 jQuery,因此 layui 将 jQuery1.11 最平稳的一个版本做为一个内嵌的DOM模块(唯一的一个第三方模块)
内置的 jQuery 模块去除开全局性的 $ 和 jQuery ,是一个合乎 layui 标准的规范模块
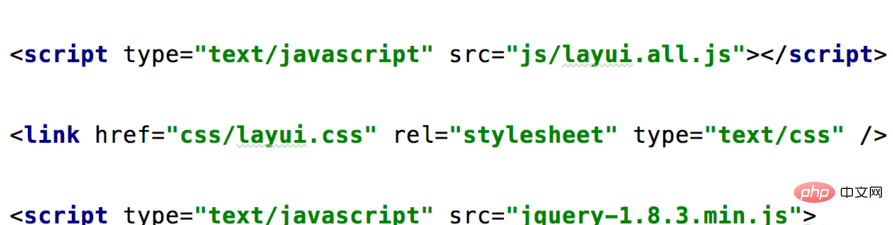
因此你务必根据下列方法获得:
 layuiAdmin破解版下载如何设置勾选框?
layuiAdmin破解版下载如何设置勾选框?
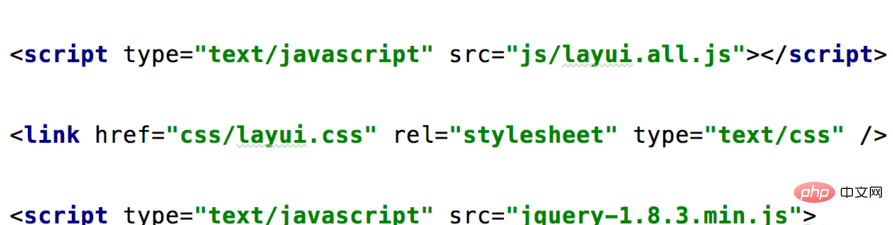
最先必须引入layui的js脚本文件,和css样式文档。必须应用jquery的,也引入相匹配文档。

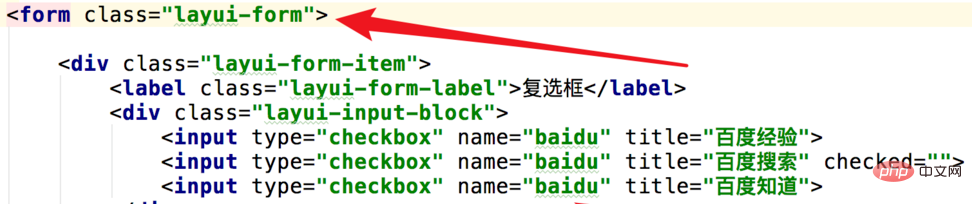
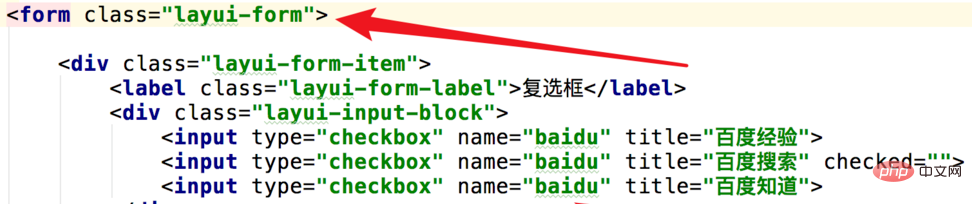
html里,大家写上相应的勾选框控制,便是平常常见的checkbox。但这儿必须留意的是checkbox得加一个title值,并且控制要放到款式为layui-form的form表单里。

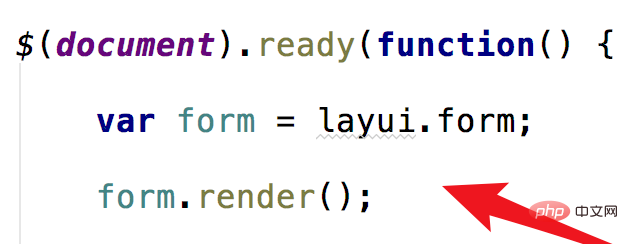
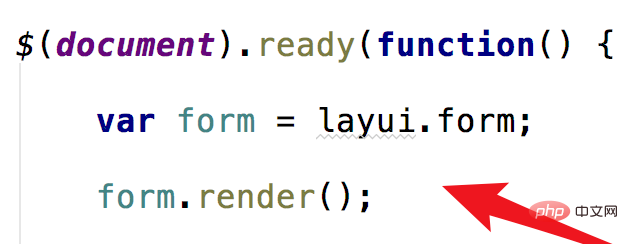
在页面加载完函数公式ready里,(这儿应用jquery的),我们要引入layui的form部件,随后读取render方法。

就是这样,通常就可以了,并没过多繁杂的物品。运作网页页面,能够看见好看的勾选框就展现了。

【layuiadmin破解版下载疑难问题】
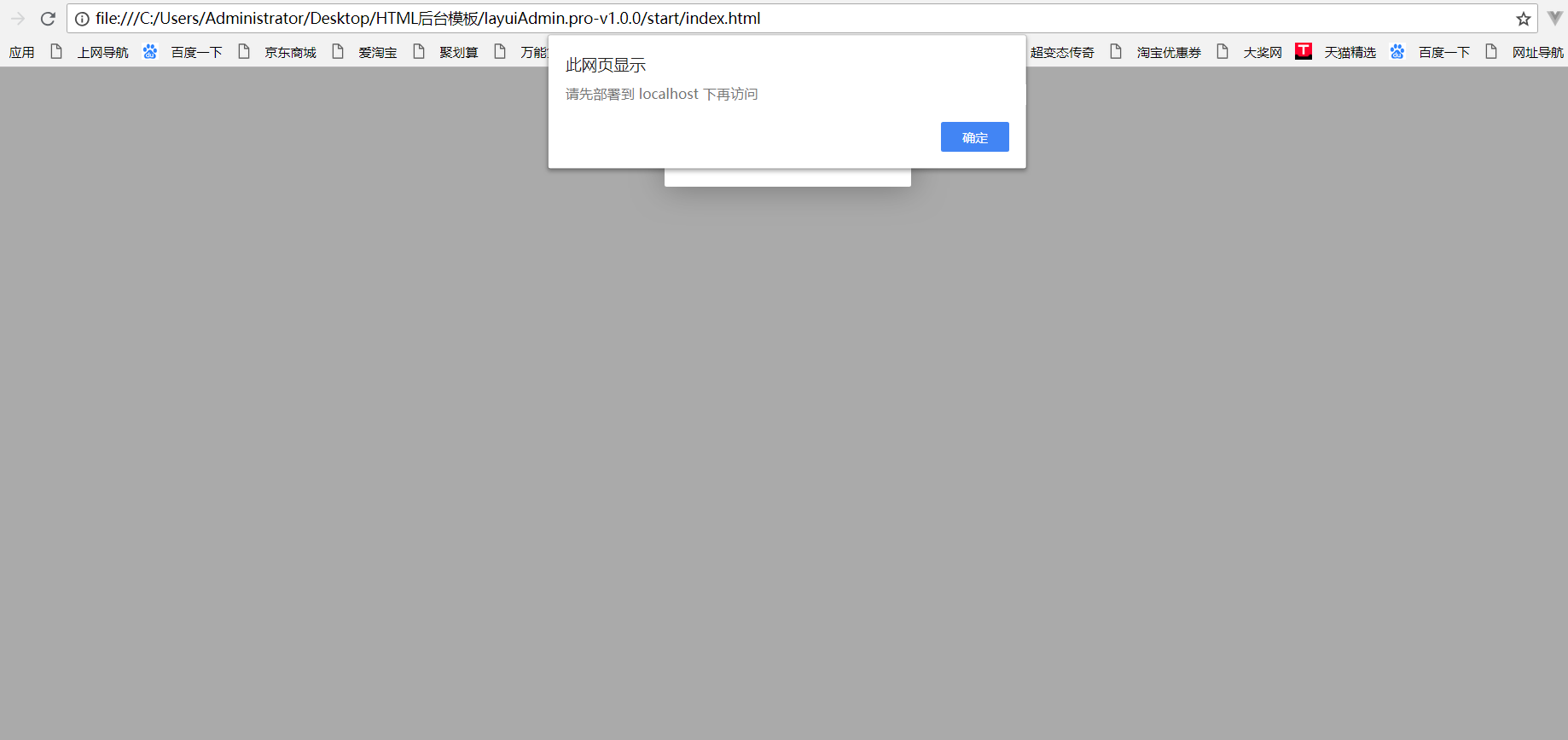
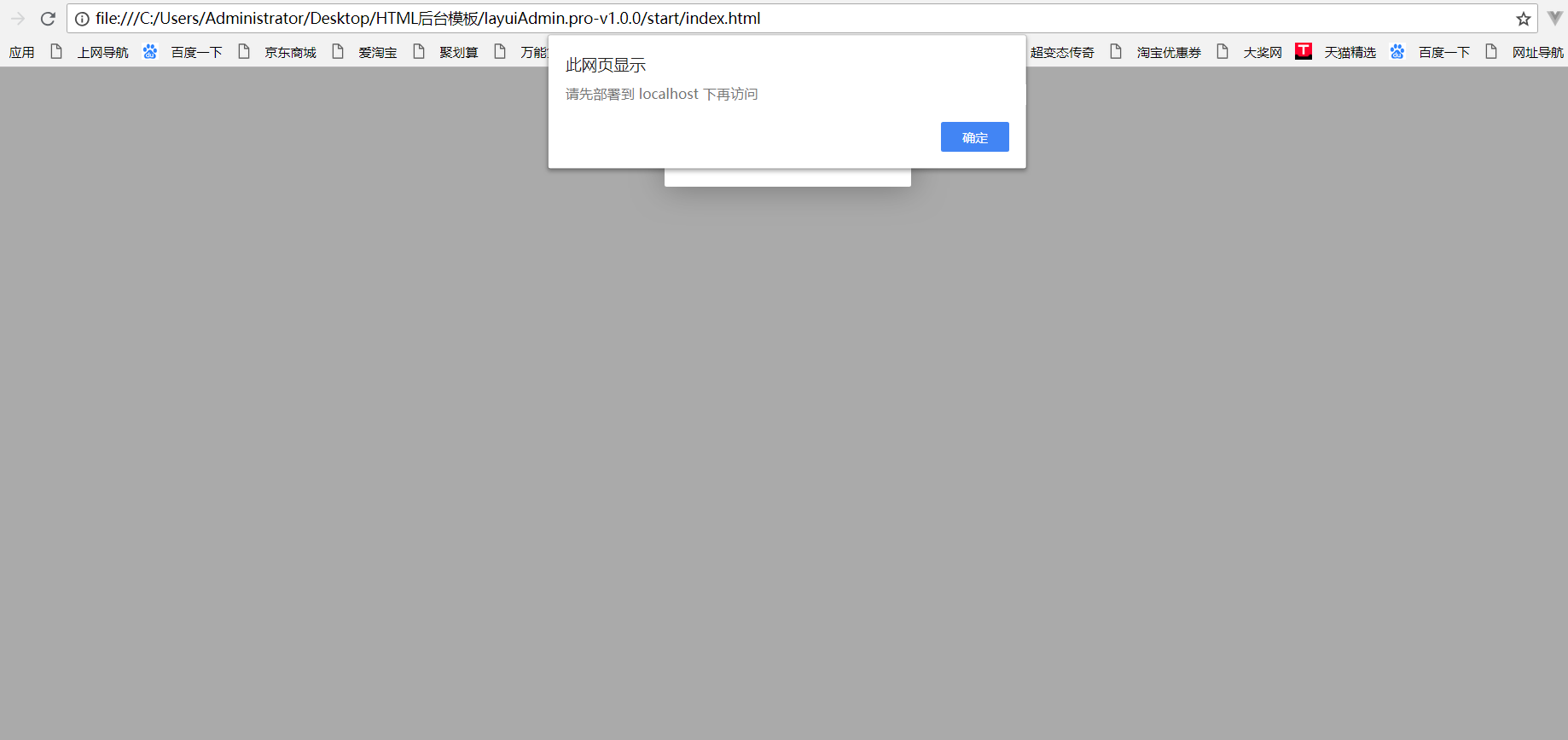
宣传单页版缓存文件问题因为单网页页面版本的主视图文档和静态数据資源模块全是动态载入的,因此很有可能存有电脑浏览器的当地缓存文件问题,实际上大家也充分考虑这一,因而,为了防止修改后的文档未立即起效,你只需在通道网页页面(默认设置为start/index.html)中,寻找 layui.config ,改动其 version 的值就可以。
大家强烈推荐你分情景来升级缓存文件:
情景一:假如新项目是在当地开发设计。你能设定 version 为动态ms数,如:
version: new Date().getTime() //那样你每一次页面刷新,都是会发布一次缓存文件
情景二:假如新项目是线上上运作。提议你手工制作升级 version,如:
version: '1.0.0' //每一次公布新项目时,跟随修改时该特性值就可以升级静态数据資源的缓存文件
动态模板中的 select 恰当使用方法
如果你尝试动态模板輸出 select原素 的 option/option 时,尽量留意不能将动态模板构造放到 select 内部结构,而应当将 select 总体放到动态模板内,随后在解析xml輸出 option,如:
script type=text/html lay-url= template
select name= lay-filter=
{{# layui.each(d, function(index, item){ }}
option value={{ item.value }}{{ item.title }}/option
{{# }); }}
/select
/script
因为 select 标识的独特性,许多同学们将 script type=text/html lay-url= template /script 放到了 select 标识的里边,造成没法恰当輸出相对应主视图,因此请尽量改正书写。
更新动态模板
假如要对一个早已3D渲染完成的动态模板再度开展更新,可以依靠 view 模块的 refresh 方式 。方法如下所示:
script type=text/html id=testID template lay-url= lay-data= lay-done=
div lay-templateid=testID !-- 留意:这里 lay-templateid 特性值必须与模板界定的 ID 值一致 --
內容放这里
/div
/script
随后在必须实行模板更新的地区实行:
view('testID').refresh();
就可以进行更新。
设定 table 的 token
虽然 admin.req() 方式 会全自动传送 token,但 layui 中牵涉到插口要求的公共性部件(如:table、upload)并不动 admin.req(),这时就想要你获得本地存储的 token 取值给插口主要参数,方法如下所示:
方法一:设定单独 table 案例的 token
//设定单独 table 案例的要求 token
table.render({
elem: '#xxxx'
,url: 'url'
,headers: { //根据 request 头传送
access_token: layui.data('layuiAdmin').access_token
}
,where: { //根据传参
access_token: layui.data('layuiAdmin').access_token
}
});
方法二:设定全局性 table 案例的 token(强烈推荐)
//全部 table 案例均会合理,那样就无需在每一个 table.render() 都设定一次 token
table.set({
headers: { //根据 request 头传送
access_token: layui.data('layuiAdmin').access_token
}
,where: { //根据传参
access_token: layui.data('layuiAdmin').access_token
}
});
留意:
一般状况,融合你的真实要求,headers 和 where 二者中设定一个就可以。
这儿 access_token 的取名相匹配 config.js 界定的 tokenName 的值
layuiadmin免费(通用后台管理模板系统) 更新